Web Design Tutorial for Beginners | Learn Website Designing
All adults are become in such manner from the stage of Kid, likewise all expert computer programmers are become in such manner from a beginner.
First of all I would like to appreciate you, for take a time to look into by Website Designing Tutorial. I am writing this blog from my few years of experience in cyber world especially in the field of website designing. If you are a beginner in web development, you will be the next expert/web programmer. All experts programmers are come from the situation where your are now, but he/she is become an expert now, because they are submitted thyself for their dreams. We should have a aim before start anything, that aim brings us into higher positions, That why we say "AIM AT STARS THEN WE CAN REACH AT THE TOP OF A TREE". But i recommend you that, If you Aim at stars and believe in God, God will take you into higher positions, Then you will reach not in the top of a tree you will reach at the point where you are expected, over the stars. We will become and expert through experience. We say he is an expert Pilot, means he have years of experience in flying flights, So if you want to be an expert in website designing/web programming, you need to spend your time for that also. in one words when you interact with it, you will get more experience, then you will become more expert.
Before all you need to understand who are you ?
Now no shrub had yet appeared on the earth and no plant had yet sprung up, for the Lord God had not sent rain on the earth and there was no one to work the ground, but streams came up from the earth and watered the whole surface of the ground. Then the Lord God formed a man from the dust of the ground and breathed into his nostrils the breath of life, and the man became a living being.(Genesis 2:5).
Did you understand the life in you was the GIFT OF GOD and you are the creature of God ?. If you are the creature of God, you are person having great abilities, don't think what others say about you good or bad, but God have a good plan about you, that you are. We have great abilities but, it should be known only , when we start to believe in the our Heavenly father Jesus Christ.
How to begin? Where to start ?
First of all we need to pray before starting our every work. Then God will give the wisdom to do the things more successfully, moreover we will get the opportunity to study the new things when we do something. God will make our losses are our success and success as our victory.
Now its the time to go and look into our real subject how become a good web designer. First we need a tool or application to develop our website, There are lot of applications available in market, but i would like to recommend Macromedia Dreamweaver for beginners, it provides a lot facilities to study new things in web design.Dream weaver provides some additional theme support which help the beginners to build website easily an can understand the things more frequently.
First we need understand what is a web page and it consists of what/ in which logic it is developed. A webpage is a HTML page, which is processed by server side scripting languages like PHP ASP.NET etc.. OR it is statically developed as same as in HTML. It is the part of an intermediate or expert programmer to look the server side scripting languages like PHP, ASP.net and more. So we can go through basic HTML page. According to my principle i am classifying an HTML pages as 3. Which is
Header - Header is defined using head tag called (opening tag) </head> (closing tag). Header consist of Title, Meta Data, External style sheet files, External JavaScript files and more. In header we includes the contents that should be loaded or cached first, when the web page loads. Suppose if we call a style sheet (css file) in footer, it loads only after loading all other contents of web page, In style sheet we define the structure and layout of website, then the webpage will fix the layout and alignment of content only after loading the whole webpage, it will provide a bad look on the website if the content is not loaded fully in slow internet connections.
Body - We define a body section of webpage by using body tag called (opening tag)</body> (closing tag). This the section where, real design and coding must adopted by a developer/designer. We can put the width of our body in either pixel or percentage., but i will recommend pixel, because it stays same in all screen resolutions. It is more complicated if we use percentage as width, because we can't assure that is there any overflow of layers occur in different screen resolutions. But i strongly insist one important thing that is, millions of users are now surfing internet through their handsets, you should keep a mobile version of your website also, that we will discuss later. The minimum width of a website (or body wrapper) is normally taken as 970px- 974px, which is the recommended standard. Taking beyond more or less than that is not at all a good idea,and in such circumstances we need to keep different designs for different screen resolutions, that subject will be understand when you are a intermediate.
Footer- There is nothing with footer in a webpage with defining tags like head or body, but if it is web page we must design a footer inside the body by giving some navigational links, contact details, and copyright notice.
Header of a webpage
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Website Designing Tutorial | Learn Website Designing</title>
<meta name="description" content="A Good website designing tutorial to learn basic of web development"/> <meta name="keywords" content="Web designing Tutorials, Tutorials for Web development, Learn Website Designing"/> <meta name="keyphrases" content=""/> <meta name="robots" content="index,follow"/> <meta name="copyright" content="youdomainname.ed"/> <meta name="document-distribution" content="Global"/> <meta name = "author" content="Your company Name"/>
<link rel="SHORTCUT ICON" href="http://youdomainname.ed/iamges/favicon.ico" />
<link href="http://youdomainname.ed/css/mystyle.css"type="text/css" rel="stylesheet"/>
<script type="text/javascript" src="http://youdomainname.ed/js/myjavascript.js"></script>
</head>
This is a header of a webpage. Which refers all major parts required in a website. For detailed explanations, please refer the following.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>
Website Designing Tutorial | Learn Website Designing
</title>
Website Designing Tutorial | Learn Website Designing
</title>
Title is important on your webpage, it is displayed in search result with blue colored and with big font size.
<meta name="description" content="A Good website designing tutorial to learn basic of web development"/>
Meta Description Should be related to your Title, which is displayed as description text in search results.
<meta name="keywords" content="Web designing Tutorials, Tutorials for Web development, Learn Website Designing"/>
Meta Key words should also be related to your Title. and description, which merely defines in which keywords your site should appear.
<meta name="keyphrases" content=""/>
Meta Key phrases is not important in my point of view, it doesn't give any priority in my experience, if you want you can add it by combining Keywords, Description and Title.
<meta name="robots" content="index,follow"/>
We have three options -
"index,follow" If you set index,follow the crawler of search engines will crawl and follow all the links in the current page and put it in search results.
"index,nofollow" The crawler will only look at this page and will NOT crawl or access the links or sub pages in this page.
"noindex, nofollow" The crawler will NOT crawl this page and will NOT crawl or access the links or sub pages in this page.
<meta name="copyright" content="youdomainname.ed"/>
You can put your the name of your domain in this part.
<meta name="document-distribution" content="Global"/>
There are three forms of distributions 1. Global - accessible to all (everyone) 2. Local - distribution of document 3. IU - for internal use not for public distribution
.
.
<meta name= "author" content="Your company Name"/>
You can put name of the author who written the meta content, your name/company name.
<link rel="SHORTCUT ICON" href="http://youdomainname.ed/iamges/favicon.ico" />
The above code refers an icon for your webpage, you can save your icon file using the extension .ICO
<link href="http://youdomainname.ed/css/mystyle.css"type="text/css" rel="stylesheet"/>
The above code refers calling a external cascade style sheet called "mystyle.css" you must give the correct location or path of your style sheet document correctly in domain name.
<script type="text/javascript" src="http://youdomainname.ed/js/myjavascript.js"></script>
The above code refers calling an external java script file myjavscript.js.
</head>
Body of a webpage -
We define a body section of webpage by using body tag called <body>(opening tag)</body> (closing tag). This the section where, real design and coding must adopted by a developer/designer. First of all we must create layer wrapping all our contents, there is only wrapper layer in a webpage, so we can give it as ID instead of CLASS. following are the examples for giving id and class in a layer .
<div id="wrapper"></div> Giving ID for layer
<div class = "wrapper"></div> Giving Class for layer.
We define a body section of webpage by using body tag called <body>(opening tag)</body> (closing tag). This the section where, real design and coding must adopted by a developer/designer. First of all we must create layer wrapping all our contents, there is only wrapper layer in a webpage, so we can give it as ID instead of CLASS. following are the examples for giving id and class in a layer .
<div id="wrapper"></div> Giving ID for layer
<div class = "wrapper"></div> Giving Class for layer.
The important thing you should consider is you can use only one id wrapper one time in a webpage, but if you are defined it in class you can use class my-class in different parts of webpage.
Following refers true
For ID
<div id="wrapper1"></div>
<div id ="wrapper2"></div>
For class
<div class="my-class"></div>
<div class ="my-class"></div>
Following refers False
For ID
<div id="wrapper1"></div>
<div id ="wrapper1"></div>
Hope this will understand how to use id and class in a webpage, there is no limit for adding classes and ids in webpage, but you should keep the above rule in mind. Then we called the id "wrapper" and class "my-class' in our webpage. Then where the id wrapper is and class my-class in coded. For that we must create a cascade style sheet document called (CSS) in webpage.
For creating a style sheet you can read the post CSS styling techniques.
First we need to create a folder in our hard drive for our webpage
Open the your E drive of your system and create a new folder by right clicking New ->folder and rename it as My site.
Open the dream weaver and click File -> New -> Basic page -> HTML. Again click File -> New -> Basic page -> CSS.
Click File -> Save Us -> mystyle as (File name) & Save as type as Style Sheets (CSS)
Now save your style sheet file in the folder we created "my site"
Now we need to go our webpage on tab Untitled-1.html then click View -> code.
Next step is we need to call our style sheet file on our webpage by using following code in our header in between <head></head> (if any doubt look above coding of header).
<link href="mystyle.css"type="text/css rel="stylesheet"/>
Up to this we are created a style sheet and a webpage (HTML page) and we called the style sheet on our webpage by using above command
Next we create a root layer in between <body> </body> tags with an ID name wrapper.as HTML coding <div id="wrapper"> </div> Remember we only called the ID wrapper in the layer(div), but the properties of id is not yet defined in style sheet, if its property is not defined in style sheet it displays nothing.
Then our next step is to define the properties of id wrapper in our style sheet. As we studied already an id is created by using # as #wrapper. Our id wrapper is the root id support all sub layers. We can create an id as follows. (CSS coding). along with the wrapper we are creating a layer #header for our site with its content is in h1 tag.
For ID
<div id="wrapper1"></div>
<div id ="wrapper2"></div>
For class
<div class="my-class"></div>
<div class ="my-class"></div>
Following refers False
For ID
<div id="wrapper1"></div>
<div id ="wrapper1"></div>
Hope this will understand how to use id and class in a webpage, there is no limit for adding classes and ids in webpage, but you should keep the above rule in mind. Then we called the id "wrapper" and class "my-class' in our webpage. Then where the id wrapper is and class my-class in coded. For that we must create a cascade style sheet document called (CSS) in webpage.
For creating a style sheet you can read the post CSS styling techniques.
First we need to create a folder in our hard drive for our webpage
Open the your E drive of your system and create a new folder by right clicking New ->folder and rename it as My site.
Open the dream weaver and click File -> New -> Basic page -> HTML. Again click File -> New -> Basic page -> CSS.
Click File -> Save Us -> mystyle as (File name) & Save as type as Style Sheets (CSS)
Now save your style sheet file in the folder we created "my site"
Now we need to go our webpage on tab Untitled-1.html then click View -> code.
Next step is we need to call our style sheet file on our webpage by using following code in our header in between <head></head> (if any doubt look above coding of header).
<link href="mystyle.css"type="text/css rel="stylesheet"/>
Up to this we are created a style sheet and a webpage (HTML page) and we called the style sheet on our webpage by using above command
Next we create a root layer in between <body> </body> tags with an ID name wrapper.as HTML coding <div id="wrapper"> </div> Remember we only called the ID wrapper in the layer(div), but the properties of id is not yet defined in style sheet, if its property is not defined in style sheet it displays nothing.
Then our next step is to define the properties of id wrapper in our style sheet. As we studied already an id is created by using # as #wrapper. Our id wrapper is the root id support all sub layers. We can create an id as follows. (CSS coding). along with the wrapper we are creating a layer #header for our site with its content is in h1 tag.
CSS Coding for Wrapper, Header and H1
#container { clear:both; overflow:auto;}
#menu {float:left;width:300px; border-right: 1px solid #D2D2D2;background:#F4F4F4;min-height:400px;}
#wrapper { width:970px; overflow:auto; border:1px solid #EAEAEA; margin:0px auto; background-color:#FFFFFF }
#header { border-bottom:1px solid #EAEAEA;; }
h1 { font-family: Arial, Helvetica, sans-serif; font-size:21px; padding-left:18px; color:orange;
}
We created the properties of our id wrapper, header and h1 as above in our mystyle.css file.
Now we want to create the root layer called wrapper in HTML page as follows.Additonally we want a header in our web page. we need to create a sub layer for header inside the wrapper layer as follows(#header). Header of our website should be defined in h1(heading 1 tags), it gives more priority in search result for the keyword we added in between <h1> </h1> in our tutorial the word "My site".
HTML Coding for Wrapper, Header and H1
<div id="wrapper">
<div id="header"><h1>My Site</h1></div> <!-- closing header --->
</div> <!-- closing wrapper --->
Now its time to create the parent layer for our menu and description of website called #container as follows.
#container { clear:both; overflow:auto;}
#menu {float:left;width:300px; border-right: 1px solid #D2D2D2;background:#F4F4F4;min-height:400px;}
#description {float:left;width:620px; min-height:400px;font-family:Arial, Helvetica, sans-serif;font-size:12px; color:#555555; line-height:20px;padding:20px;
text-align:justify;}
h2{font-family:Arial, Helvetica, sans-serif;color: #737373;font-size:18px; border-bottom: 1px solid red;padding-bottom:8px;}
HTML Coding for Container, menu, description and heading 2
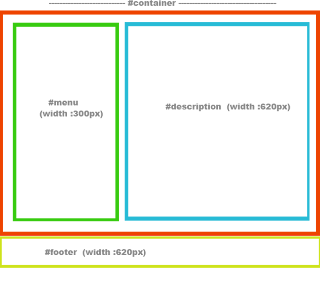
following is the structure of our webpage when #container refers the red border , #menu refers the green border and #decrption refers the blue border.
<div id="container">
<div id="menu"></div>
<!-- closing menu --->
<div id="description">
<h2> My Website </h2>
Header is defined using head tag called <head>(opening tag) </head>(closing tag). Header consist of Title, Meta Data, External style sheet files, External JavaScript files and more. In header we includes the contents that should be loaded or cached first, when the web page loads. Suppose if we call a style sheet (css file) in footer, it loads only after loading all other contents of web page, In style sheet we define the structure and layout of website, then the webpage will fix the layout and alignment of content only after loading the whole webpage, it will provide a bad look on the website if the content is not loaded fully in slow internet connections.
Body - We define a body section of webpage by using body tag called <body>(opening tag)< (closing tag). This the section where, real design and coding must adopted by a developer/designer. We can put the width of our body in either pixel or percentage., but i will recommend pixel, because it stays same in all screen resolutions. It is more complicated if we use percentage as width, because we can't assure that is there any overflow of layers occur in different screen resolutions. But i strongly insist one important thing that is, millions of users are now surfing internet through their handsets, you should keep a mobile version of your website also, that we will discuss later. The minimum width of a website (or body wrapper) is normally taken as 970px- 974px, which is the recommended standard. Taking beyond more or less than that is not at all a good idea,and in such circumstances we need to keep different designs for different screen resolutions, that subject will be understand when you are a intermediate.
</div>
<!-- closing description --->
</div>
<!-- closing container --->
Please note the above HTML code must put inside the layer wrapper(As wrapper is the root layer), which is put after the closing tag #header. For more information check the HTML coding of wrapper.
Footer of a webpage -
Footer is created as the part of body and there is not tag defintions for footer.as head and body have. Designing a Footer provides the facility to add contact details, important links, Copyright information and more about the website under every page.
Footer is created as the part of body and there is not tag defintions for footer.as head and body have. Designing a Footer provides the facility to add contact details, important links, Copyright information and more about the website under every page.
CSS Coding for Footer
#footer{border-top :1px solid #EAEAEA;; min-height:50px;
background-color:#F2F2F2; font-family:Arial, Helvetica, sans-serif;
font-size:11px; padding-left:10px; padding-top:10px;}
HTML Coding for Footer
Final Coding of Stylesheet(CSS)mystyle.css
body{background-color:#0A5989;}
#wrapper { width:970px; overflow:auto; border:1px solid #EAEAEA; margin:0px auto; background-color:#FFFFFF }
#header { border-bottom:1px solid #EAEAEA; }
h1 { font-family: Arial, Helvetica, sans-serif; font-size:21px; padding-left:18px; color:orange; }
#container { clear:both; overflow:auto;}
#menu {float:left;width:300px; border-right: 1px solid #D2D2D2;background:#F4F4F4;min-height:400px;}
#description {float:left;width:620px; min-height:400px;font-family:Arial, Helvetica, sans-serif;font-size:12px; color:#555555; line-height:20px;padding:20px; text-align:justify;}
#footer{border-top :1px solid #EAEAEA;; min-height:50px; background-color:#F2F2F2; font-family:Arial, Helvetica, sans-serif; font-size:11px; padding-left:10px; padding-top:10px;}
Final Coding of our HTML page
<div id="wrapper">
<div id="header"><h1>My Site</h1></div> <!-- closing header --->
<div id="container">
<div id="menu"></div>
<!-- closing menu --->
<div id="description">
<h2> My Website </h2>
Header is defined using head tag called <head>(opening tag) </head>(closing tag). Header consist of Title, Meta Data, External style sheet files, External JavaScript files and more. In header we includes the contents that should be loaded or cached first, when the web page loads. Suppose if we call a style sheet (css file) in footer, it loads only after loading all other contents of web page, In style sheet we define the structure and layout of website, then the webpage will fix the layout and alignment of content only after loading the whole webpage, it will provide a bad look on the website if the content is not loaded fully in slow internet connections.
Body - We define a body section of webpage by using body tag called <body>(opening tag)< (closing tag). This the section where, real design and coding must adopted by a developer/designer. We can put the width of our body in either pixel or percentage., but i will recommend pixel, because it stays same in all screen resolutions. It is more complicated if we use percentage as width, because we can't assure that is there any overflow of layers occur in different screen resolutions. But i strongly insist one important thing that is, millions of users are now surfing internet through their handsets, you should keep a mobile version of your website also, that we will discuss later. The minimum width of a website (or body wrapper) is normally taken as 970px- 974px, which is the recommended standard. Taking beyond more or less than that is not at all a good idea,and in such circumstances we need to keep different designs for different screen resolutions, that subject will be understand when you are a intermediate.
</div>
<!-- closing description --->
</div>
<!-- closing container --->
<div id="footer"> © All Rights reserved by My First Webpage <BR /><BR /> Home | About Me | Contact Me</div><!-- closing footer --->
</div> <!-- closing wrapper --->
Save your webpage
- After copying the above code to the body section of your webpage and save it as file name index.htm OR html
- We save the landing page or Home page of our webpage as index.html because when we type a URL www.yourwebsite.ed it automatically redirects to the index.htm file as first page.
- Next step is to copy the Final Coding of Stylesheet(CSS)mystyle.css on your file mystyle.css and save it as mystyle.css.
- Back to your webpage(index.html) on dreamweaver and press F12 button on your keyboard to see the preview of your webpage.





No comments:
Post a Comment